Gyde, Capstone
Gyde is an iOS app designed to inspire and guide women traveling to the Middle East. By offering culturally aware resources, safety tips, and personalized travel recommendations, Gyde empowers women to confidently explore the region and enrich their journeys through meaningful connections and experiences.
Project Length
10 weeks
My Role
End- to - End UX/ UI Design
Tools Used
Figma, Figjam, Otter AI
Operating System
IOS
Outcome
Designed a functional high-fidelity iOS prototype
Developed a responsive marketing website optimized for both desktop and mobile platforms.
Problem Space
With the rise of solo female travelers, the Middle East and North Africa (MENA) region has become an increasingly popular destination. This case study explores the unique challenges women face when traveling solo in MENA, including language barriers, cultural norms, and safety concerns.
Many women dream of exploring the Middle East but are held back by concerns about safety, cultural expectations, and what to wear. With clear, user-friendly guidance, we can empower these travelers, boosting their confidence to fully embrace the adventure and enjoy unforgettable experiences in the region.
Project Goal:
The goal is to create an app that allows women to explore Middle Eastern countries with safe navigation and accurate cultural tips. Gyde aims to help women travel through these countries, feeling empowered and safe.
Method
I followed the Design Thinking method to ensure a user-centered approach throughout the process
Empathize - Conducted user interviews to understand their paint points, motivators and behaviors.
Define: Organized my findings in the Affinity Map and identified the themes and insights.
Ideate: Created User Stories and epics to guide the design process identifying the users wants and needs to be able to create a Task Flow.
Prototype: After sketching and wire-framing, I created a high-fidelity prototype
Test: Conducted two rounds of user testing on the prototype.
Context
Solo female travel is on the rise, with 14% of all female travelers opting to travel alone. However, many women are hesitant to visit the Middle East due to safety concerns and the complexities of navigating cultural norms.
While 45% of solo female travelers express interest in exploring the region, these concerns often lead to anxiety, reduced confidence, or deter them from traveling altogether. This creates a significant challenge for both the travelers and the tourism industry in the region, highlighting the need for resources that can empower women to explore safely and confidently.
Secondary Research
Through my research, I discovered that an increasing number of women are choosing to travel alone, yet many face cultural misunderstandings or feel apprehensive about visiting certain countries.
83%
Of Women express that safety concerns hinder their travel plans to the Middle East, influenced by media portrayals and stereotypes
63%
Of women stating that they travel solo because they want to explore the world on their terms
65%
Of women report confusion regarding appropriate attire, with many unsure about the local dress codes and how to dress modestly
20%
Of travelers to Egypt are solo women, with many praising the welcoming environment
90%
In 2023, 90% of solo female travelers rated Dubai as one of the safest cities to visit, with high marks for safety in public areas and nighttime walking.
40%
Of women report experiencing cultural misunderstandings, particularly regarding dress codes and social customs.
Primary Research
To gather accurate data and ensure the app addresses what women want and need, I conducted interviews with three women who met the following criteria:
They must have traveled to at least one Middle Eastern country.
They should not be Arabic speakers.
They must have traveled without a male companion, either alone or in groups consisting only of women.
Interview Objectives
Explore the motivations behind why women choose to travel to the Middle East and uncover key themes and perspectives that shape their decisions.
Investigate the safety concerns women have encountered and examine how these issues impacted their travel experiences and decision-making process.
Understand the challenges women faced during their travels, such as navigating cultural norms and overcoming language barriers, to better address their needs and enhance their overall experience.
Interview Excerpts
- Paulina
“I found it challenging to dress appropriately, as I was often unsure if what I was wearing was suitable.”
- Katy
“I think the most useful thing for me would have been a map that highlights what areas are safe, specially for women."
- Michelle
“I wouldn't hesitate to visit again, specially now knowing how to navigate those countries."
These interviews were invaluable in helping me gain a deeper understanding of users' needs and preferences. The participants’ experiences and feedback provided essential insights, enabling me to design an app that is grounded in user-centered solutions.
This will allow me to tailor the app to better serve the needs of women traveling to the Middle East, ensuring it offers meaningful and effective support for their unique challenges.
Affinity Mapping
After completing the interviews, I organized the information to identify the participants' pain points, motivations, and behaviors. This process allowed me to uncover key themes and insights that will inform the design of the app.
Interview Themes & Insights
Safety
Personal safety, particularly in crowded areas, was a major concern.
Unfamiliarity with safe locations and unreliable maps contributed to uncertainty about where it was safe to go.
Understanding Cultural Norms
Dining etiquette, including understanding the proper way to eat, posed challenges for travelers unfamiliar with Middle Eastern customs.
Challenges with cultural norms related to appropriate dress for events and when exploring the city.
Travel Motivations
The women traveling to the Middle East felt more excitement than fear.
They were motivated by curiosity, wanting to explore a different culture with a rich history.
Wanting to step out of their comfort zones.
Chosen Theme
Understanding Cultural Norms
Understanding cultural norms emerged as my main theme and insight because it was the biggest pain point shared by all my interviewees. This challenge significantly impacted their confidence and comfort while traveling, highlighting the importance of equipping users with tools to navigate unfamiliar cultural environments seamlessly.
Design Challenge
How might we give female travelers the necessary tools and information to confidently navigate cultural norms in Middle Eastern countries, ensuring they feel safe and supported to enhance their overall travel experience?
Persona
To create a user-centered solution, I developed Mila, my persona, to represent a woman traveling to the Middle East alone. This helped guide my design decisions by ensuring the solution addressed real user needs and challenges.
User Stories & Epics
After defining my persona, I developed user stories and epics to better understand their wants and needs.
User stories and epics play a vital role in UX design by prioritizing user needs, encouraging team collaboration, and ensuring the product stays focused on the user’s perspective. They offer a clear, concise way to articulate user goals and challenges, which helps guide design decisions and prioritize features throughout the development process.
User Stories
Epics
Including epics in the design process helped prioritize broader user needs over individual tasks, streamlining the workflow and keeping the product user-centered. This approach provided clarity for creating task flows and guided development to address key pain points and user motivations.
-
Users expressed a strong need for clear information on appropriate attire for specific occasions or everyday wear, as this was one of their biggest challenges when navigating cultural expectations.
-
Users expressed a need for safe navigation routes, with recommendations for hotspots and safety-focused areas to enhance their travel experience and ensure peace of mind
-
Users expressed a desire for cultural tips and resources specific to the country they are visiting, seeking guidance on local customs, etiquette, and traditions to better navigate their travel experience.
Task Flow
Scenario: Imagine you're in Amman, Jordan, and you've been invited to a formal wedding. You open the app, eager to find guidance on choosing an outfit that aligns with local cultural norms. Navigate through the app to explore different screens to find recommendations for elegant and culturally appropriate attire to wear to the celebration.
The task flow was essential in the design process as it helped me visualize the steps my users need to take to complete specific tasks. This allowed me to determine the number of screens required and the type of screens needed for each step. With this clarity, I could move forward with UI inspiration, knowing exactly how many screens I would need to design, which streamlined the entire process and ensured a user-friendly experience.
Exploratory Process
Once I identified Mila's needs, I began gathering inspiration from various travel apps, particularly those featuring maps. My goal was to create a design that felt clean and easy to navigate.
After collecting inspiration, I sketched different exploratory ideas to conceptualize the app’s design.
Low - Fi Prototype
After ideation, I shifted my focus to prototyping my selected solution to begin testing and gathering user feedback. This prototype served as a crucial guide for developing my high-fidelity prototype, helping me refine the design and ensure it aligned with user needs and expectations.
User Testing
Once the wireframes were complete, I began User Testing with realistic scenarios, allowing users to interact naturally with the prototype. This approach helped me observe navigation ease, gather valuable insights, and identify areas for improvement. They served as a foundation for refining the design before moving to the high-fidelity prototype stage.
User Testing Results
The first usability test with five participants revealed high task success rates but identified key issues with scrolling prompts, navigation consistency, and feature clarity, prompting necessary design improvements.
I organized the design issues identified during usability testing into a prioritization matrix, allowing me to categorize fixes based on their impact and urgency.
Original prototype:
After addressing the issues that arose on the matrix, I developed my final grayscale prototype:
Brand Identity
To define the app's look and feel, I began by creating a mood board to establish its visual identity. I explored adjectives to capture the desired essence and settled on Adventurous, Vibrant, Exotic, Elegant, Warm, and Timeless to reflect the spirit of a Middle East travel app.
Names I was considered before deciding on Gyde:
Rihlia: Means "journey" in Arabic. I love how it sounds and its connection to travel.
Safar: Arabic for "travel," a simple and fitting name.
Via: A Spanish word meaning "through" or "via," representing movement toward a destination. It's short and easy to remember.
Saffron: Inspired by the Middle Eastern spice, it’s unique and evokes warmth and culture.
Aya: Arabic for "wonderful" or "amazing," reflecting a sense of awe and discovery.
I spent time carefully considering the app's name. While I initially thought about using an Arabic name to align with the Middle East theme, I realized it might be difficult for non-Arabic speakers to pronounce.
I chose "Gyde" for its simplicity, clarity, and intuitive connection to the app’s purpose as a travel guide.
The color palette was inspired by the warmth and timeless elegance of the Middle East. I aimed to reflect its cultural richness through soft, inviting tones while maintaining a sophisticated and modern aesthetic.
I decided to stick with one primary color and one neutral tone, experimenting with different hues to maintain a clean and simple design.
I chose Aboreto for headers for its bold, elegant look, creating a strong visual impact. Kumbh Sans was selected for body text, navigation, and buttons due to its clean, geometric style and excellent readability, providing a balanced and user-friendly design.
Wordmark and Logo
For the word-mark, I wanted to keep the design simple, so I experimented in Figma with various fonts and made some edits.
I ultimately selected the one I highlighted inside the box and decided to modify it further, incorporating an arrow element into the design for a unique touch.
For the logo, I knew I wanted to incorporate the Polaris star. It's the North Star, which has historically been used as a navigation guide in the sky. Since this app is designed to help women navigate the cultural aspects and physical landscapes of the Middle East, I felt it was a meaningful symbol to include.
Finally, I decided to combine the elements and add color, bringing Gyde to life with a vibrant and cohesive visual identity.
Color Injection Process
I focused on ensuring the palette enhanced readability and usability, guiding users seamlessly through the app while maintaining a polished, gallery-inspired aesthetic that reflects the app's purpose.
Once I had established the foundation of my brand, ensuring it felt clean and elegant, I began testing my color palette.
In the end, I chose the option highlighted in green as it best aligned with the clean and elegant look I aimed to achieve. It perfectly captured the desired aesthetic and overall feel of the design.
With a strong visual concept and an accessible color palette, I began designing my UI using the Atomic Design methodology. This approach ensures consistency and scalability in the app's interface.
Atoms are the basic building blocks of the user interface. They are the smallest such as, buttons, text fields, icons.
My icons are minimalistic and intuitive, designed to ensure clarity and ease of use.
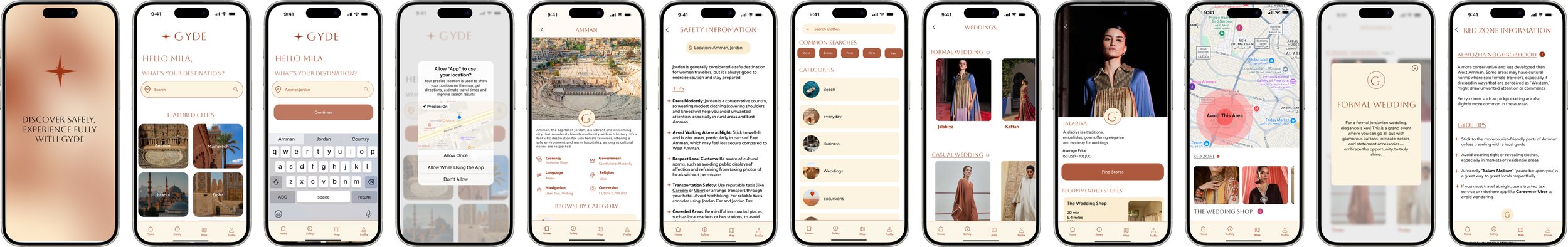
High-Fidelity Prototype
After completing my UI library, I used the selected colors to finalize my high-fidelity prototype. Below is a video walkthrough showcasing the design and functionality.
Video Walkthrough
The video below provides a walkthrough of the completed design, and at the bottom, you'll find an interactive prototype that you can explore.
Interactive prototype where you can explore Gyde for yourself and test out its features. Dive in and see how it all comes together!
Marketing Site
To showcase how Gyde could be marketed, I developed a responsive, single-page website optimized for both mobile and desktop views.
This design captures the app's essence while ensuring a smooth user experience across different devices.
Alternative Platform
Since Gyde is a travel app, it felt natural to extend its functionality to the Apple Watch. This allows users to access key features, like navigation or quick translations, right from their wrist.
It’s a convenient solution for travelers who don’t want to rely solely on their phone while exploring, making the experience more seamless and hands-free.
Key Learnings
Embrace User Feedback: Don’t get too attached to your initial design—feedback was crucial in improving the final result.
Value Early Sketches and Inspiration: Early brainstorming and gathering inspiration helped me lay a strong foundation for my design.
Simplicity is Key: Keeping the design simple, yet aligned with user needs, proved to be the best approach.
Confidence in Design Decisions: This project boosted my confidence in making design decisions, understanding that simplicity and flexibility lead to effective results.
Next Steps
Expand Screens: Continue refining the app’s screens to ensure they meet user needs and provide a seamless experience.
Enhance Map Navigation: Challenge myself by creating a more detailed and interactive map feature in Figma to improve usability and user engagement.
User Testing: Conduct another round of user testing to gather feedback on the new features and design updates.
Seek Feedback: Keep engaging with my design community to receive valuable insights and feedback, allowing me to identify areas for improvement.